HEY – let's talk about static sites
·4 min read
Framework updates
Last time we covered Next.js 9.4.0, so let's dive into all the releases since then. After that, we'll take a look into the new commits on the canary.
9.4.4
- Improved documentation for
getServerSideProps(pull request) - Removed an extra import
9.4.3
- Better Saas errors (pull request)
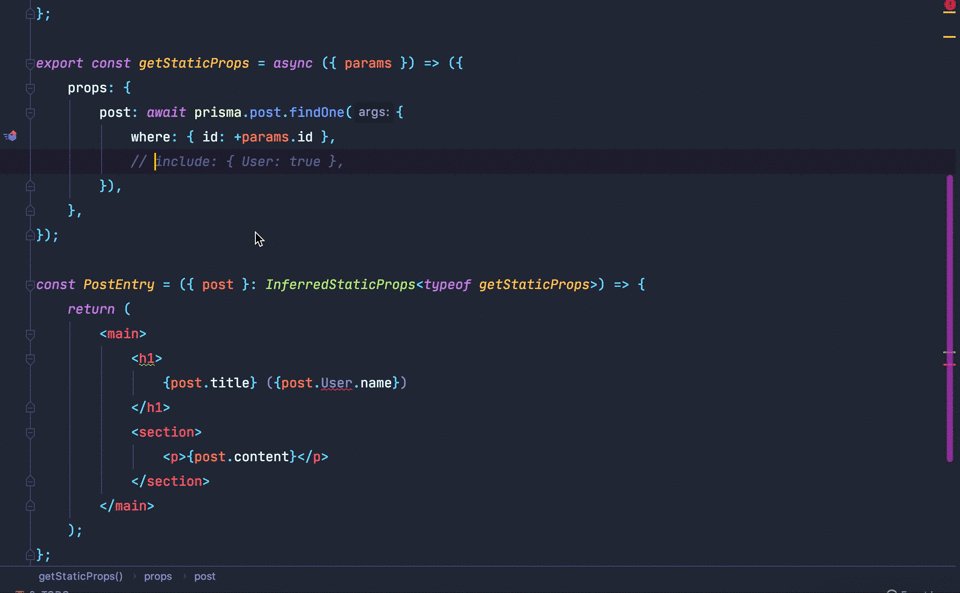
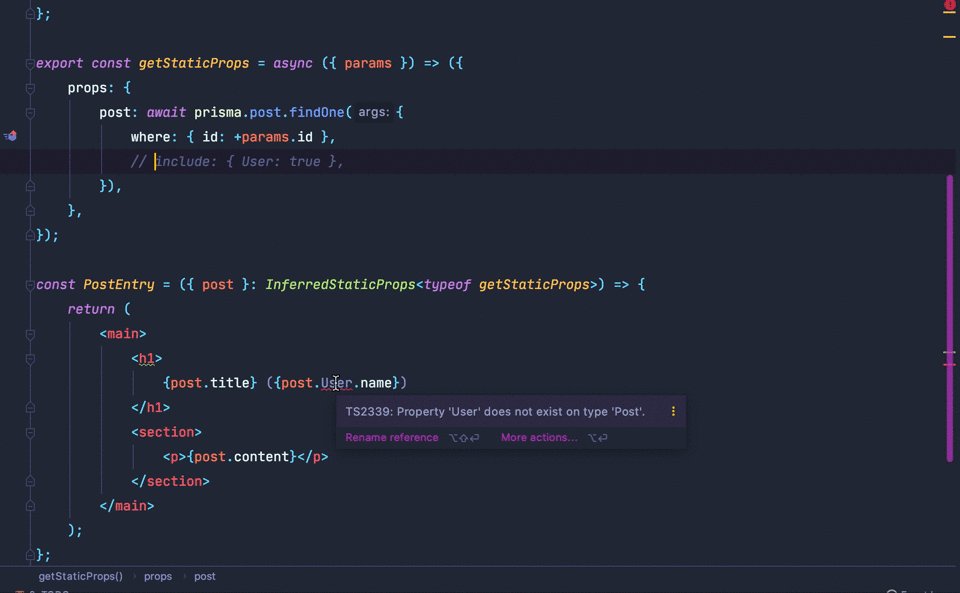
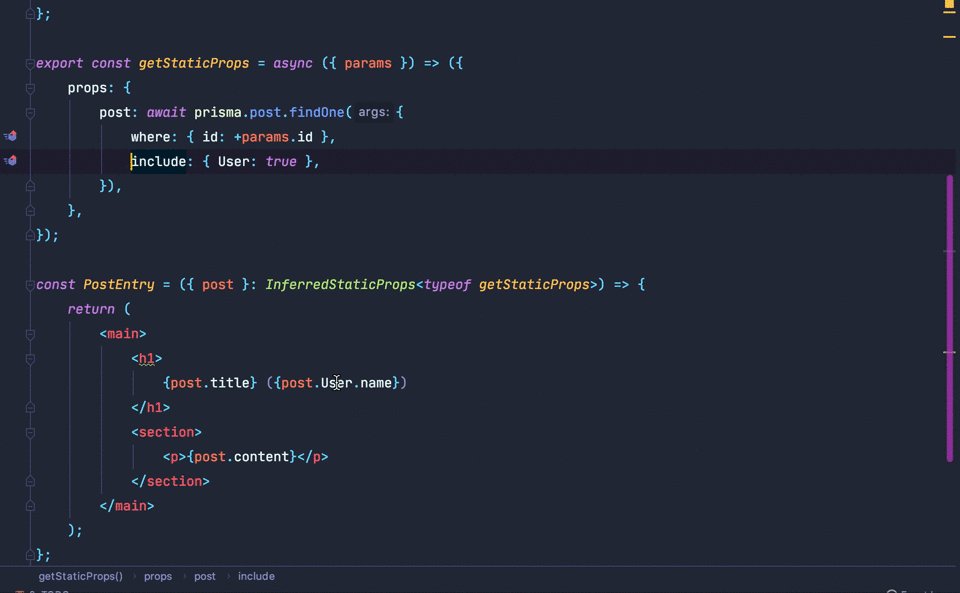
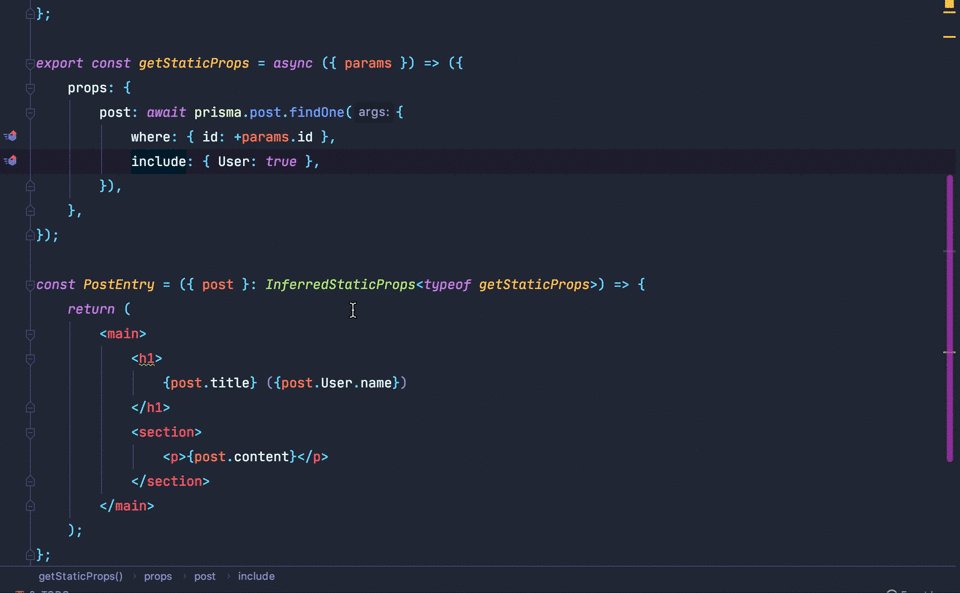
- Inferred static props types

.gif credits belong to manuschillerdev (pull request)
9.4.2
- Experimental production browser source maps (pull request)
- Experimental catch all routes (pull request)
9.4.1
- Tons of documentation cleanup
Notes from recent commits on canary
Custom servers
It's worth noting Next is updating the official documentation to discourage custom servers.
A custom server can not be deployed on Vercel, the platform Next.js was made for. - commit
What's this mean for you? Well, custom servers make adopting the new features of Next.js very difficult. Since you can do just about anything in a custom server, the Next team can't build features around that configuration.
Consider removing your custom servers so you can stay up-to-date with the latest Next.js features.
The happy path is the happy path for a reason 🙂
React Fast Refresh
After Next.js 9.4 was released with React Fast Refresh, some users were reporting problems with it not working. The Next team is adding documentation that helps debug common issues.
What is React Fast Refresh?
Next.js' Fast Refresh is a new hot reloading experience that gives you instantaneous feedback on edits made to your React components. - commit
The list of common issues that causes Fast Refresh to be broken includes:
- Fast Refresh does not work for class components
- The file you're editing exports things other than a React component
- Higher-order components don't work with Fast Refresh if it is implemented with a class component
- Fast Refresh works with functional components and Hooks
Check out the canary commit to read the full markdown of the documentation below 👇
Add Fast Refresh Documentation (#14273)
Removing getInitialProps where possible
There are quite a few recent commits removing getInitialProps where possible. Instead, developers are adding in getStaticProps and getStaticPaths. This sticks with the recent trend the Next.js team has been preaching:
Well, “static” does not mean “motionless!” - @brandon_duffany
Brandon Duffany recently wrote an amazing article on how Next.js evolved overtime and the problems it solves. It's a deep dive and is 100% worth taking the time to read, especially if you're new to Next.js.
The Hitchhiker’s Guide to Next.js
One takeaway is clear: your site should be static when possible.
Update: the Next team seems to be systematically tackling custom server use cases.
- Internationalization (I18n) routing: /next.js/discussions/17078
- Incremental static regeneration: /next.js/discussions/11552
I have a feeling Brandon's article will end up in onboarding documentation at employers that use Next.
Brandon isn't the only one saying this, either. Arunoda Susiripala (@arunoda) recently posted an article titled "Hey Next.js, Is Server Side Rendering Dead?"
Hey Next.js, Is Server Side Rendering Dead?
Next is migrating to Webpack 5
This won't probably impact visitors much, but will likely improve developer experience quite a bit. Webpack 5 introduced some cool caching, which will likely mean a faster dev experience. Read about it below
Cool product of the week
JAMstack Functions (update: moved to https://leerob.io/snippets) is a useful resource when creating API methods in Next.js that integrate with other services.
You can host these functions anywhere, but Lee provides documentation to get up and running on Vercel quickly.
It includes functions for quite a few services:

The code snippets are well done and explained very clearly:
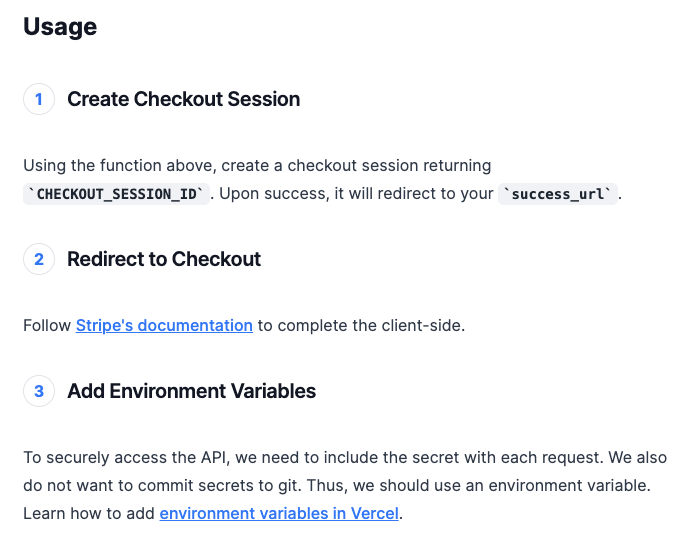
Stripe Vercel function example

The guide even includes setup steps for setting up your environment variables. Yay for security 🎉

Check it out below:
Feedback
Want to chat about Next.js or have a problem with Next you'd like someone to look at? Message me on Twitter @dbredvick.
I'd love to hear how I can make this newsletter more useful to you.
Stay up to date
Get essays and field notes delivered as soon as they publish.