Cron jobs in Next.js on Vercel
·3 min read
2023 Update
Vercel launched cron jobs! If you're hosted on Vercel, I highly recommend using Vercel's crons.
If you're hosting your Next.js app somewhere that doesn't support cron, continue reading.
I want to remind myself of my New Year’s resolution every day via text.
Why? None of those productivity apps have ever worked for me. I don’t open them. I want to be reminded in an app I use every day, iMessage. Let’s solve this with cron jobs, a Twilio API call, and Vercel hosting.
Lot’s of apps use cron jobs. In the past, I’ve setup cron jobs on linux servers to process orders, send notification emails, and run expensive SQL queries. Think of it as a list of tasks your server needs to run and the frequency to run them. It’s pretty simple to setup and is even shipped with Mac OS & Linux (check out crontab).
But how do we run cron jobs in Vercel deploys? - You, right now, in your Google query
There are five quick steps you need to run cron jobs in a Vercel Next.js app.
1. Start your project
To create a quick Next.js project, I used create-next-app mentioned in the Next.js docs.
You’ll want to make sure you have:
- a
pagesfolder - an
apifolder inside thepagesfolder
2. Add your logic
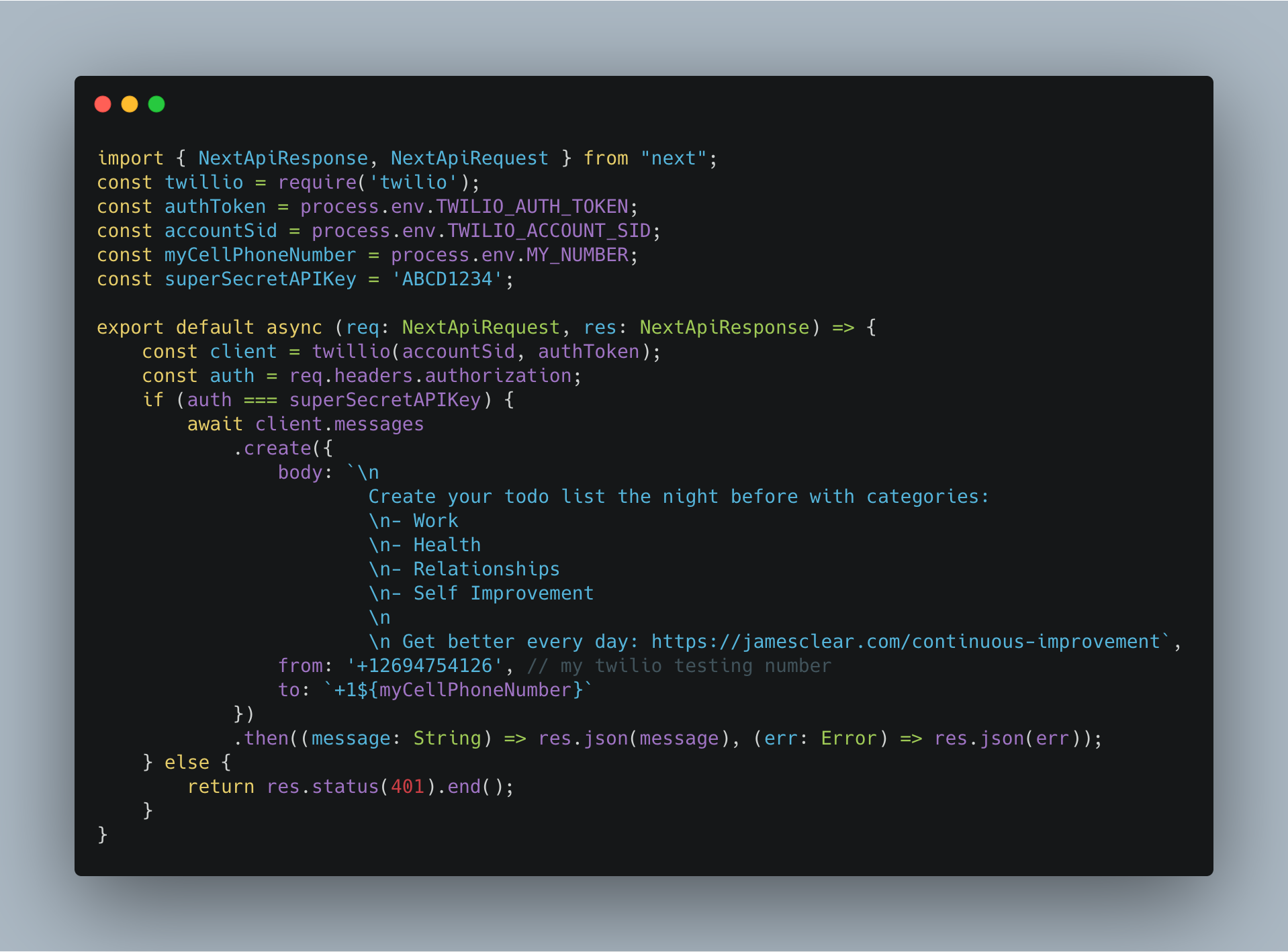
Then, make sure you have a /pages/api/text.js (or do it in TypeScript for bonus points 😎).
Note: there’s no need to follow the rest of this step, unless you’re building a resolution reminder app just like me.
Here’s what mine looks like:

If you’re going to use TypeScript, follow the Next.js guide to converting the initial project to TS.
Here’s the link to the example code: text.ts. You will need to install the following packages as well: package.json.
3. Add some security & deploy
Every project needs a little security. For this project, let’s make sure our API route is requiring some auth. See the part where we are checking for superSecretAPIKey? You should come up with your own secret and save it for later. We’re going to be using that in step number five.
To deploy to Vercel, follow this guide to deploy with the CLI.
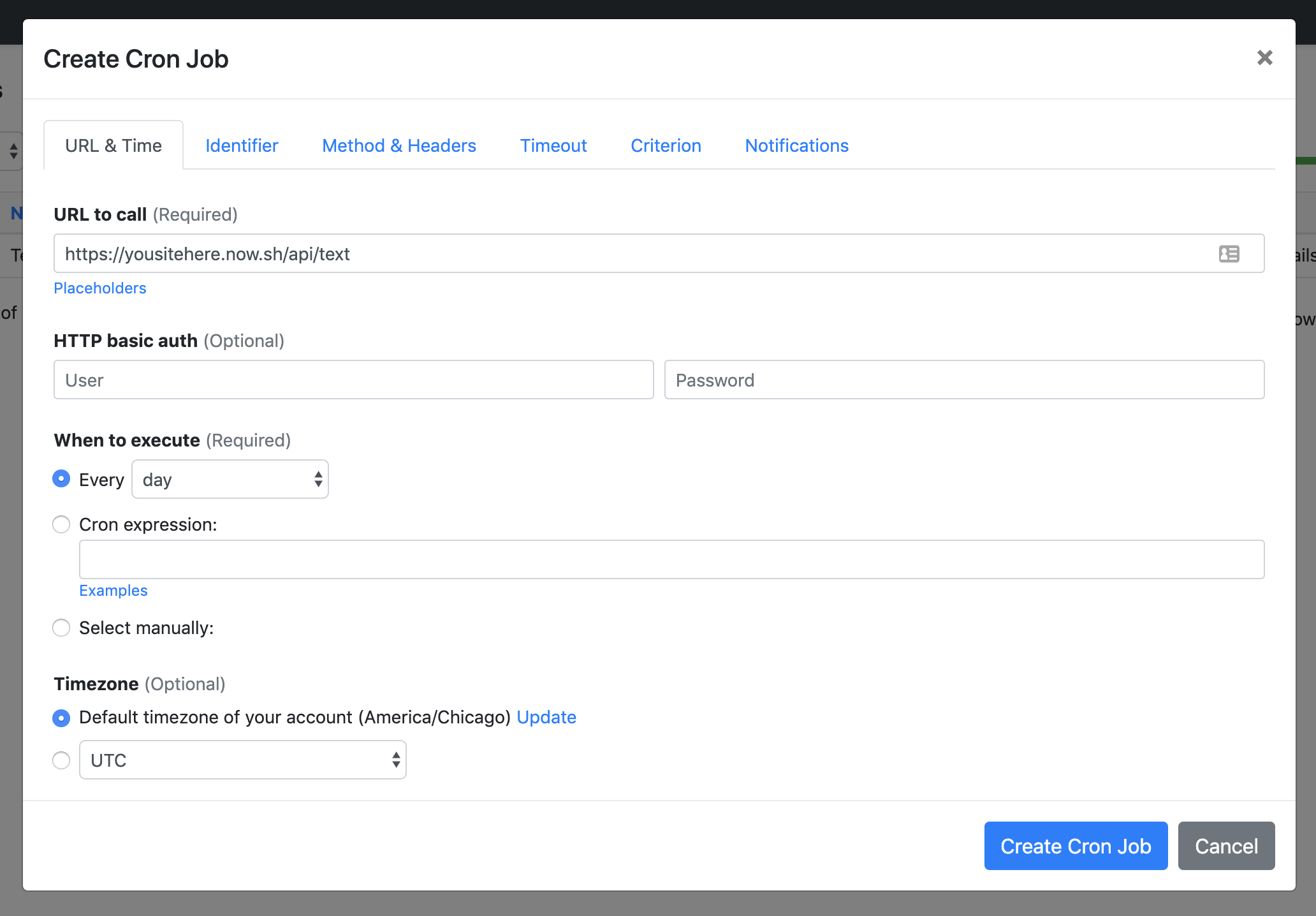
4. Create a cron job
Update: I no longer recommend using EasyCron for this step. Instead, I built tryslater.com. It's got a great free tier it's built by yours truly.
This isn’t truly going to be a cron job. We’re going to be using EasyCron.com tryslater.com. They have a free tier that’s sufficient if you’re fine with not adding security (you can’t change headers in their free plan).

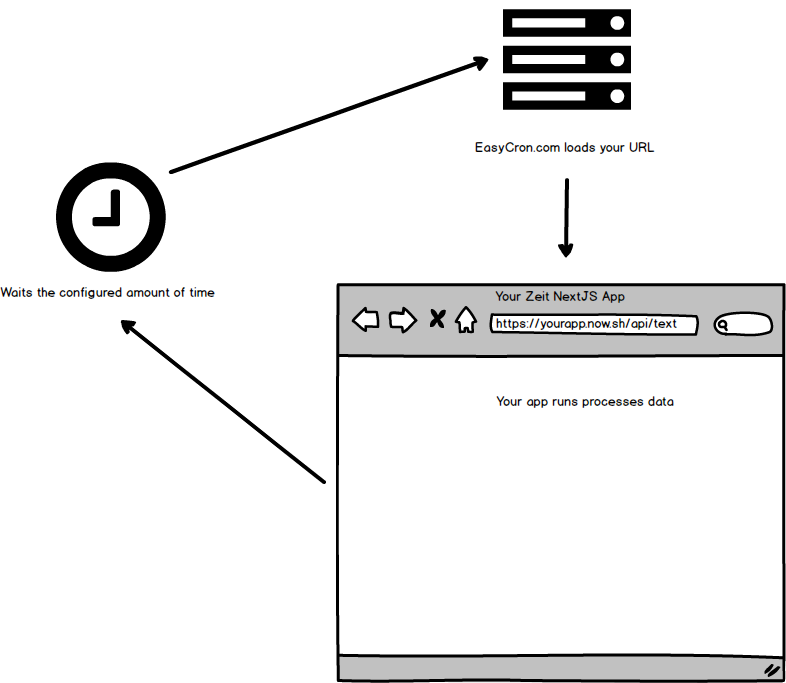
Here’s what we are trying to achieve:

5. Finish the security (optional)
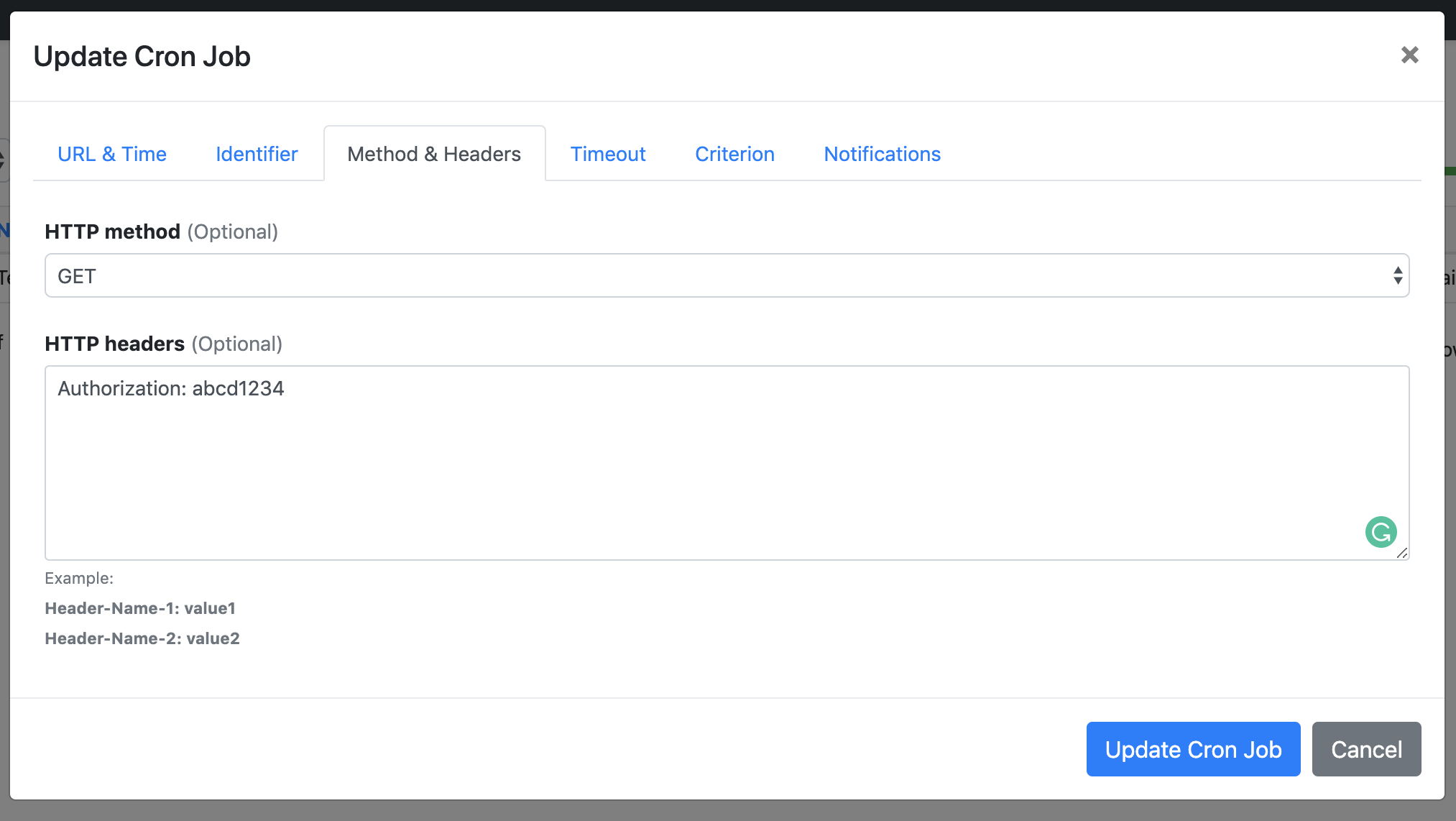
Like I said, every app needs some security. In order to be secure with EasyCron, I recommend adding authorization headers to your HTTP call from within the UI.
Add an Authorization header to your call with the following:

This is adding some security, but is not the best option. If you need to really secure your endpoint, I would recommend different approaches.
And that’s it!
Congrats, you setup cron jobs inside of a serverless Next.js app hosted with Vercel. Please let me know if you ran into any problems.
Good luck on those resolutions!
Stay up to date
Get essays and field notes delivered as soon as they publish.