My principles for blogging
·5 min read
Why I’m blogging
I’m blogging to improve my writing, increase the clarity of my thoughts, and show what I’m working on.
With each blog post, I feel like a slightly better communicator and better teacher.
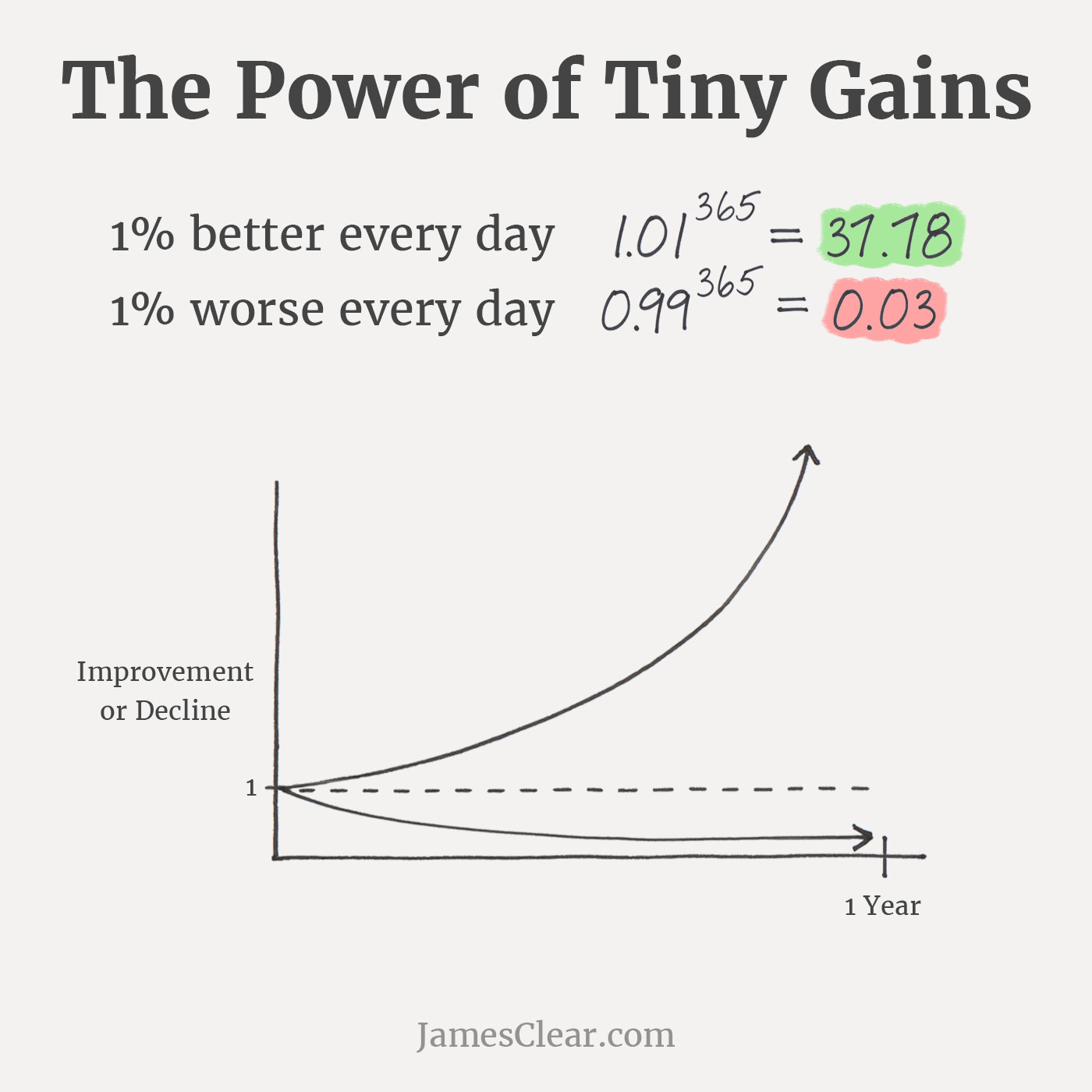
The compounding effect of continuously improving is staggering.

The trick to seeing these gains is consistency and playing for the long term.
The purpose isn’t to please the critics. The purpose is to make your work better. - Show Your Work, Seth Godin
So which platform do I use?
I’ve started a Blogger blog (this was before Google bought them). Remember .blogspot.com domains?
I built a couple different WordPress blogs, both free and self hosted.
I’ve started company engineering blogs, internal and external.
I tried building my blog from scratch.
Medium, Confluence, Twitter, LinkedIn, Blogger, Dev.to, WordPress, self-hosted, doesn’t matter.
Pick a tech stack and platform that you will help you write consistently.
The trick is getting posts out there, improving over time, and staying in the game.
Using my experience and following principles from James Clear, Tim Ferriss, and more, I’ve come up with a few rules for starting a blog as a developer in 2020.
Principles
1. Stick with what you know
We need blogging to be one of those habits we actually stick with. In order to do that, we need to make it as simple as possible.
To remove friction in the process, we should stick with:
- a platform we know
- a familiar tech stack
- content you’re somewhat familiar with
Example
I’m comfortable in React, JavaScript, Next.js, and markdown. This blog runs on a Nextra, a Next.js static site generator.
Counterpoint
Want to use your blog as a project to learn some new tech? Want to explore new topics you know nearly nothing about? That is okay. Just know that it’s likely blogging won’t be a sustainable habit for you.
2. Easy deploys
This one sounds really simple, but it can make a big difference on if you are or aren’t going to post regularly.
Deploying needs to be simple. If it’s not, you won’t post. Dragging files to an S3 bucket does not count as easy.
You might think I am lazy because of this. Trust your instincts.
Example
I can deploy all of my side projects via pushing or merging changes to the main branch in GitHub (I commit on main frequently 🤠). Each time I push, a new version gets deployed.
Vercel takes care of a lot of the hassle that is DevOps.
I use Vercel for all Next.js deployments.
Counterpoint
There are no excuses for bad CI/CD 😉
3. Don’t build from scratch
Starting from scratch can seem tempting; don’t.
Lean on existing frameworks like Next.js that get you started with built-in routing, performance optimization, and code examples.
These things will help you spend more time writing and less time tweaking code. I’m all for tweaking code, but you’re here to create a successful blog, not to fiddle with code.
Example
Update: things have changed a bit around here. This blog is backed by Nextra and is deployed to Vercel.
This blog relies heavily on:
- Next.js
- Nextra Novela
- TailwindCSS
- TailwindCSS Prose (text styling)
- ConvertKit (get started for free) That’s a lot of coding hours saved that I can use directly on writing.
Counterpoint
Like I’ve said before, feel free to use your blog as a playground for learning. If that is your goal, that is okay. It isn’t the best approach for creating a consistent writing habit.
4. Collect blog topic ideas
In order to write a blog post, you need topic ideas. Instead of sitting down and thinking “what do I want to write about?”, pull up your list of ideas and write about what you’re most inspired by at that moment.
Here’s how I’ve built my list:
- Googled something and couldn’t find the answer
- Found an answer, but it was buried deeeeep in a forum
- Notes from a good book or podcast
- Predictions
- Learning in public and documenting
This list is different for everyone and depends on what type of content you want to share.
5. Less is more
I had a different UI on my previous blog. It had a lot going on. I removed all the distractions and “features” as a test. People actually spent more time on my site the fewer “features” there were.
By not creating extra features on your blog, you free up yourself to spend more time writing content.
And you know what they say:
Content is king.
Ready to get started?
Here's my "get started in 15 mins" guide to blogging.
- Fork this repo: Next.js portfolio starter
- Create a Vercel account
- Import your repository here
- Write
If you truly want to focus on writing, do just that. Don't let the tech get in your way.
See you on the other side,
Drew
Stay up to date
Get essays and field notes delivered as soon as they publish.